GET and POST with QLab
Many devices (such as projectors) can be controlled via a web interface. When you click a button on the web interface, your computer sends a message over HTTP GET or POST to the device. The device then interprets the message and does something, like activating a shutter or powering off.
As an example, an HTTP GET to turn on a NEC NP-MC453X projector looks like this:
GET /cgi-bin/webctrl.cgi.elf?&t:26,c:5,p:196614 HTTP/1.1
User-Agent: curl/7.64.1
Host: 192.168.5.72An example HTTP POST to turn on a Panasonic PT-VZ580U projector looks like this:
POST /cgi-bin/power_on.cgi HTTP/1.1
Content-Type: application/x-www-form-urlencoded
Authorization: Basic dm94ZWw6dm94ZWw=
Content-Length: 6
lang=eMaking QLab Speak HTTP
Since QLab can send any plain text over the network, it can emulate a HTTP GET or POST from a browser. To the device, the message it receives looks the same whether it's coming from QLab or coming from an IRL person clicking a link in Safari.
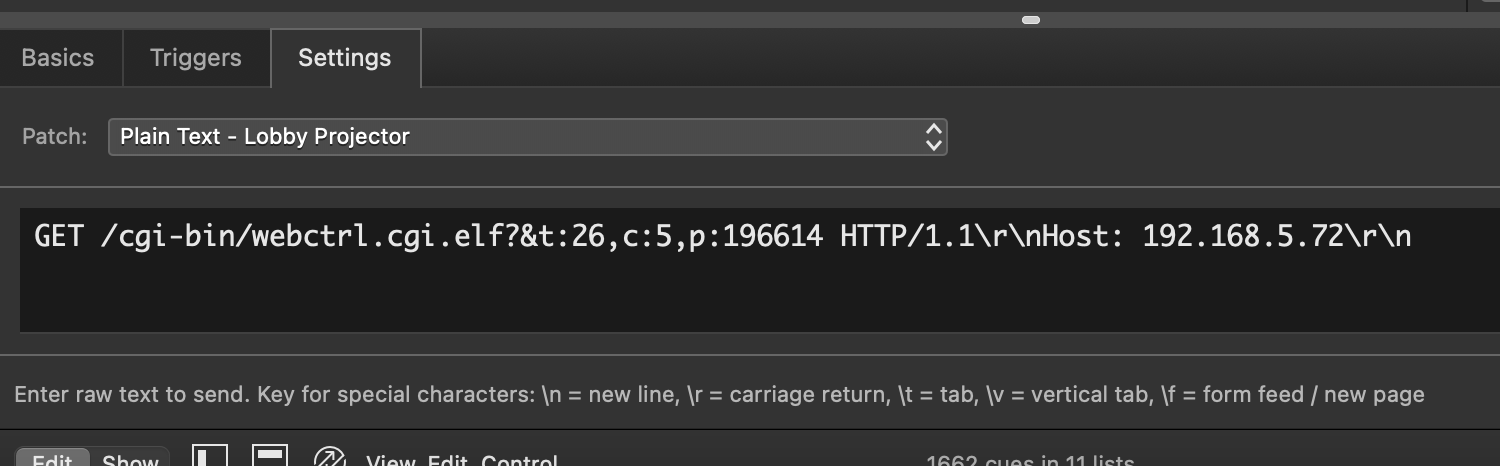
As QLab doesn't support line breaks in network messages, line breaks must be represented with \r\n. So in QLab, a GET looks like this:

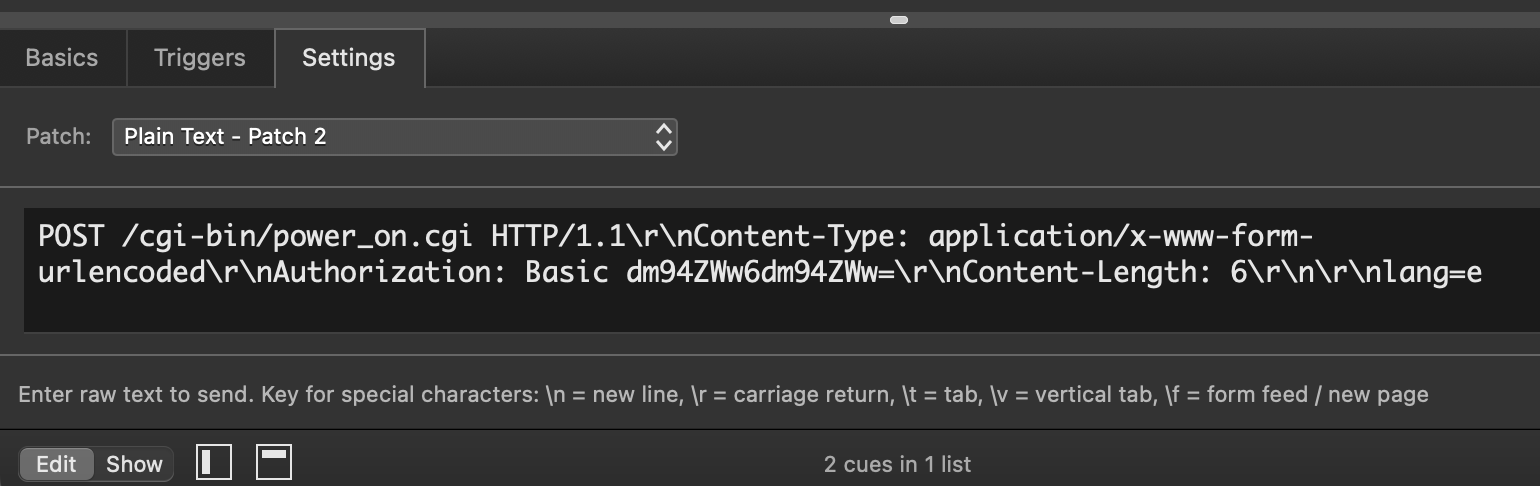
and a POST looks like this:

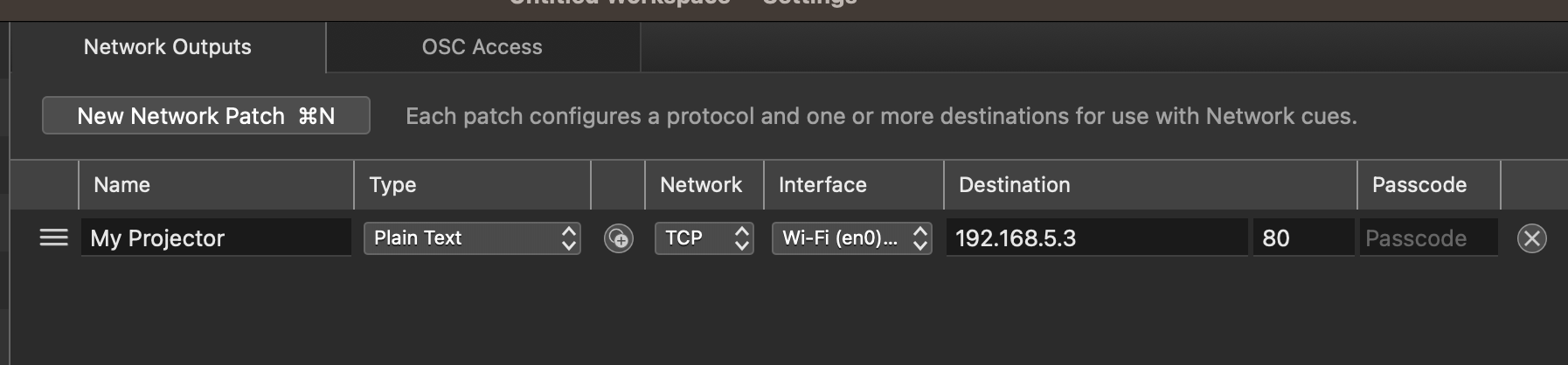
All HTTP network traffic goes through TCP port 80. So the Network Output looks like this:

Inspecting web traffic in browser
All modern browsers have built-in developer tools for checking out what information is being sent to and from the server. In Safari, Developer Tools can be enabled by going to Settings... > Advanced and checking Show Develop menu in menu bar.
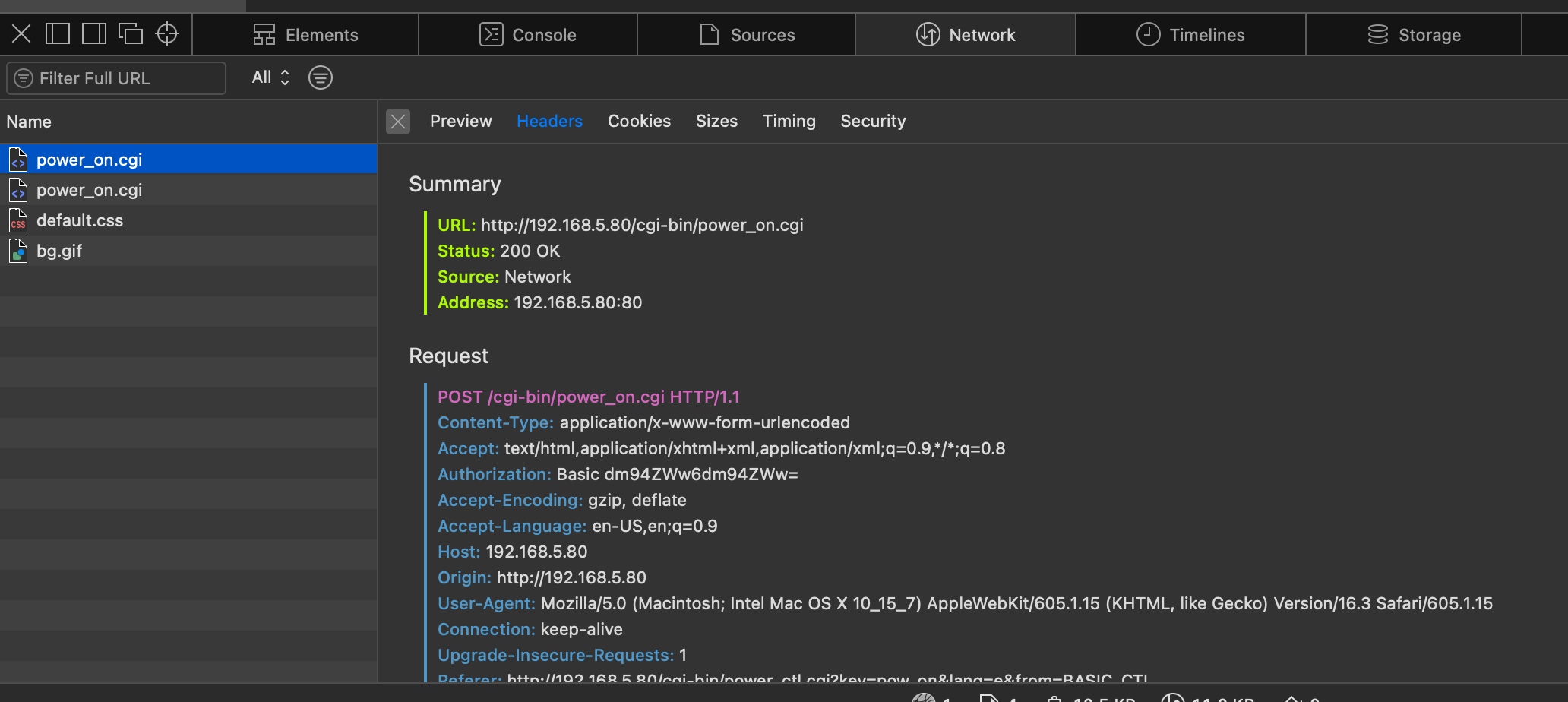
Press Option + command + i to open the Web Inspector. Navigate to the Network tab. The trashcan icon in the top right of the inspector will clear the list of all previous traffic.
Click a button or link on the webpage. The resulting traffic will show up in the list.

Right-clicking a list item presents an option to Copy HTTP Request. This is the full HTTP message your browser sent to the device, with a bunch of extraneous rows you probably don't need.